Awesome Tips About What Is The Parallax Rule
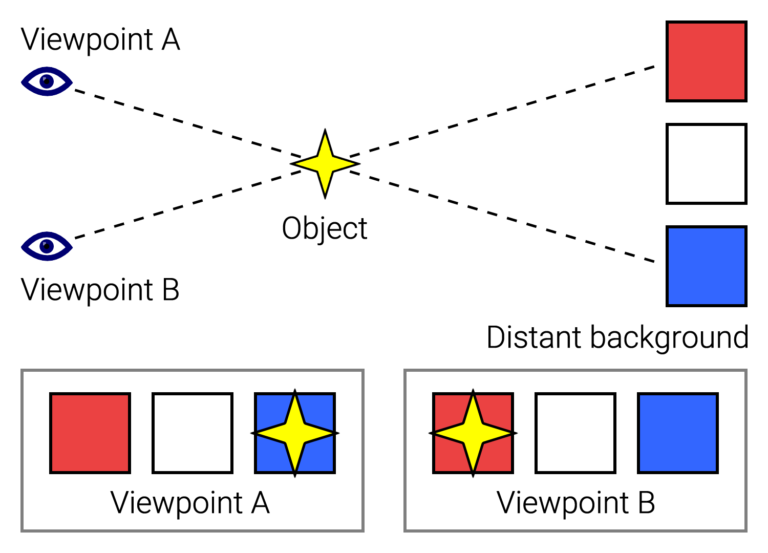
The two observers will perceive.
Unveiling the Parallax Rule: A Visual Depth Masterclass
Understanding the Fundamental Concept
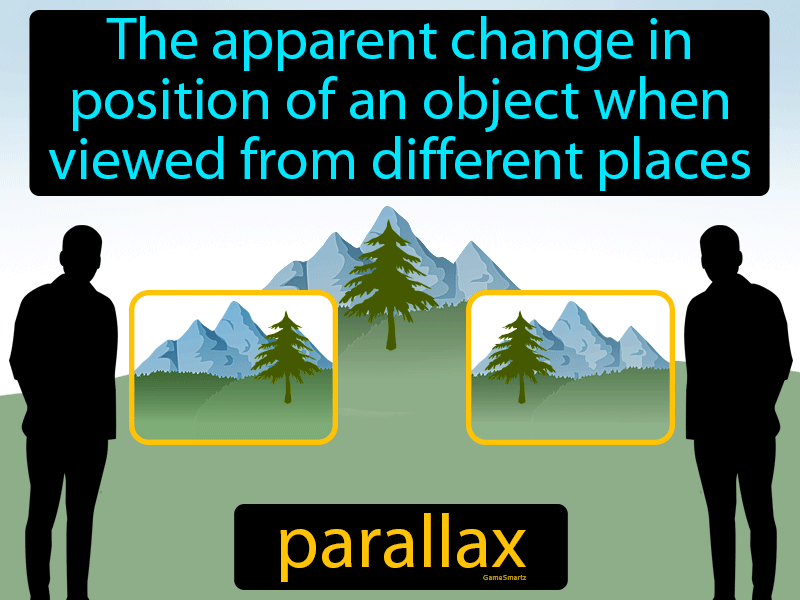
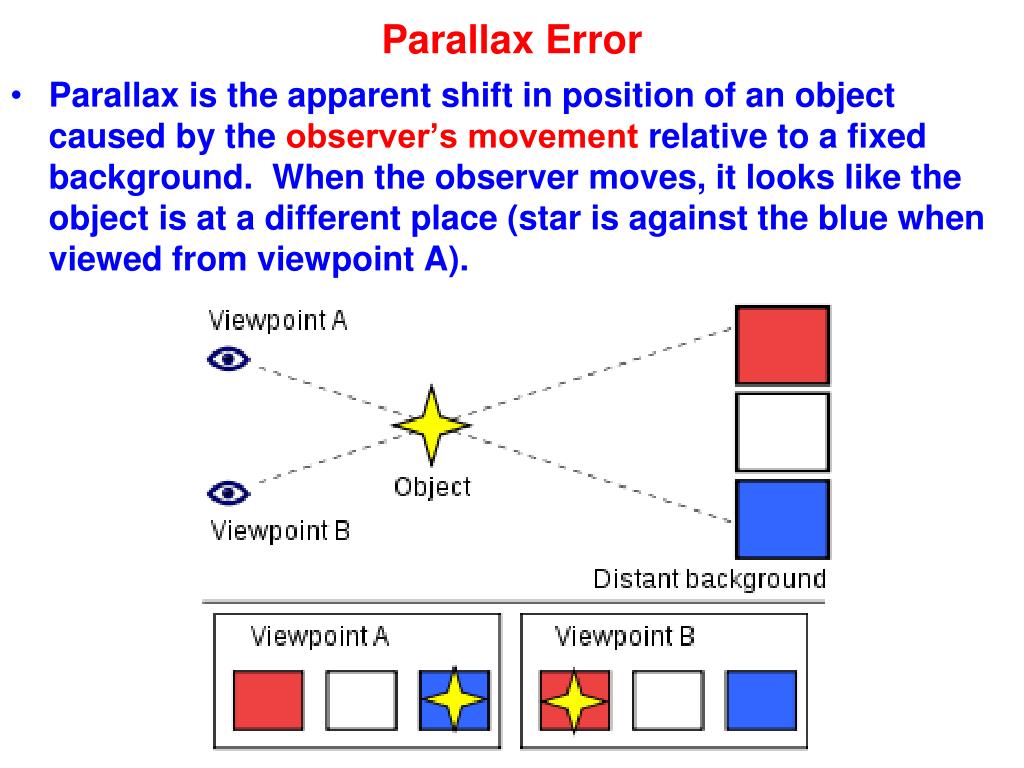
The parallax rule, a cornerstone of visual perception and photography, dictates how an object's apparent position shifts when viewed from different angles. Simply put, it's the reason a nearby object seems to move more than a distant one when you change your viewing position. Think of it like this: hold your finger close to your face and close one eye, then switch eyes. Your finger appears to jump significantly. Now, do the same with a distant tree; the shift is minimal. This phenomenon, this intriguing dance of relative motion, is the essence of parallax.
This principle isn't just a quirky observation; it's fundamental to how we perceive depth and distance. Our brains use the slight differences in the images received by each eye to calculate how far away objects are. This is why we have stereoscopic vision, and why it's so crucial for tasks like driving or catching a ball. Without it, the world would appear flat, a two-dimensional canvas lacking the rich depth we take for granted. This concept has been around for centuries, and its application spans from astronomy to modern digital design.
In photography, understanding parallax can help you create stunning images with a strong sense of depth. By strategically positioning your subject and using different viewpoints, you can exploit the parallax effect to make your photos more engaging and lifelike. This technique is especially powerful in landscape and architectural photography, where capturing a sense of scale and distance is paramount. It’s like adding a layer of realism that draws the viewer into the scene, making them feel as if they are there.
Moreover, the parallax rule isn't limited to static images. It's also a key element in creating dynamic visual effects, such as parallax scrolling in web design. By moving background elements at different speeds than foreground elements, designers can create a compelling illusion of depth and movement. It's a subtle trick, but it can make a website feel more interactive and immersive, enhancing the user experience. You might not always consciously notice it, but it’s there, adding that extra bit of visual magic.
Parallax in Photography and Videography
Applying the Rule for Creative Impact
When it comes to photography, mastering the parallax rule can elevate your work from ordinary to extraordinary. Consider using a wide aperture to create a shallow depth of field, blurring the background and emphasizing the parallax effect. This technique makes the subject stand out, creating a sense of separation and depth that's visually striking. By moving slightly to the side or changing your camera angle, you can further enhance the parallax effect, making the subject appear to move against the background.
In videography, parallax can be used to create dynamic and engaging shots. For example, using a tracking shot with a subject in the foreground and a moving background can create a powerful sense of depth and movement. This technique is often used in action sequences or scenic shots to add a sense of dynamism and immersion. The key is to maintain a consistent speed and direction of movement, ensuring that the parallax effect is smooth and natural. It's about creating a visual journey that pulls the viewer into the story.
Furthermore, parallax can be creatively used in stop-motion animation. By taking a series of photographs with slight changes in camera position, you can create the illusion of movement and depth. This technique is particularly effective for creating miniature worlds or surreal scenes, where the parallax effect adds a layer of realism and whimsy. It’s a painstaking process, but the results can be truly captivating, bringing static objects to life with a sense of motion and depth.
Don't forget the power of layering. When shooting, try to include elements at different distances from the camera. This creates a natural parallax effect, adding depth and visual interest to your images or videos. By carefully composing your shots and considering the relative positions of objects, you can create a sense of space and dimension that's both engaging and visually appealing. It's about using the environment to your advantage, creating a visual narrative that unfolds across layers of depth.
The Parallax Effect in Web Design
Enhancing User Experience Through Depth
In the realm of web design, parallax scrolling has become a popular technique for creating visually engaging websites. By moving background images or elements at a slower rate than foreground elements, designers can create the illusion of depth and movement. This technique can make a website feel more dynamic and interactive, enhancing the user experience. However, it's crucial to use parallax scrolling judiciously, as overuse can lead to performance issues and a cluttered user interface. It’s a delicate balance, and less is often more.
Consider using parallax scrolling to highlight key elements or create a sense of narrative. For example, a website for a travel agency might use parallax scrolling to showcase different destinations, with background images of landscapes moving at different speeds to create a sense of depth and immersion. This technique can make the website more engaging and memorable, encouraging users to explore further. It's about creating a visual journey that guides the user through the content.
Moreover, parallax effects can be used to create a sense of hierarchy and focus. By using different speeds and directions of movement, designers can draw attention to specific elements and create a sense of depth that guides the user's eye. This technique can be particularly effective for landing pages or product showcases, where highlighting key features is crucial. It’s about using visual cues to guide the user’s attention and create a clear and compelling message.
Ensure your parallax implementation is responsive and works well across different devices. Mobile users, in particular, can have very different experiences with parallax. Testing your designs on a variety of screen sizes and devices is essential to ensure a smooth and enjoyable user experience. It's about creating a design that's both visually appealing and functional, regardless of how the user accesses it. Remember, good design is accessible design.
Parallax in Astronomy: Measuring the Stars
A Cosmic Application of the Rule
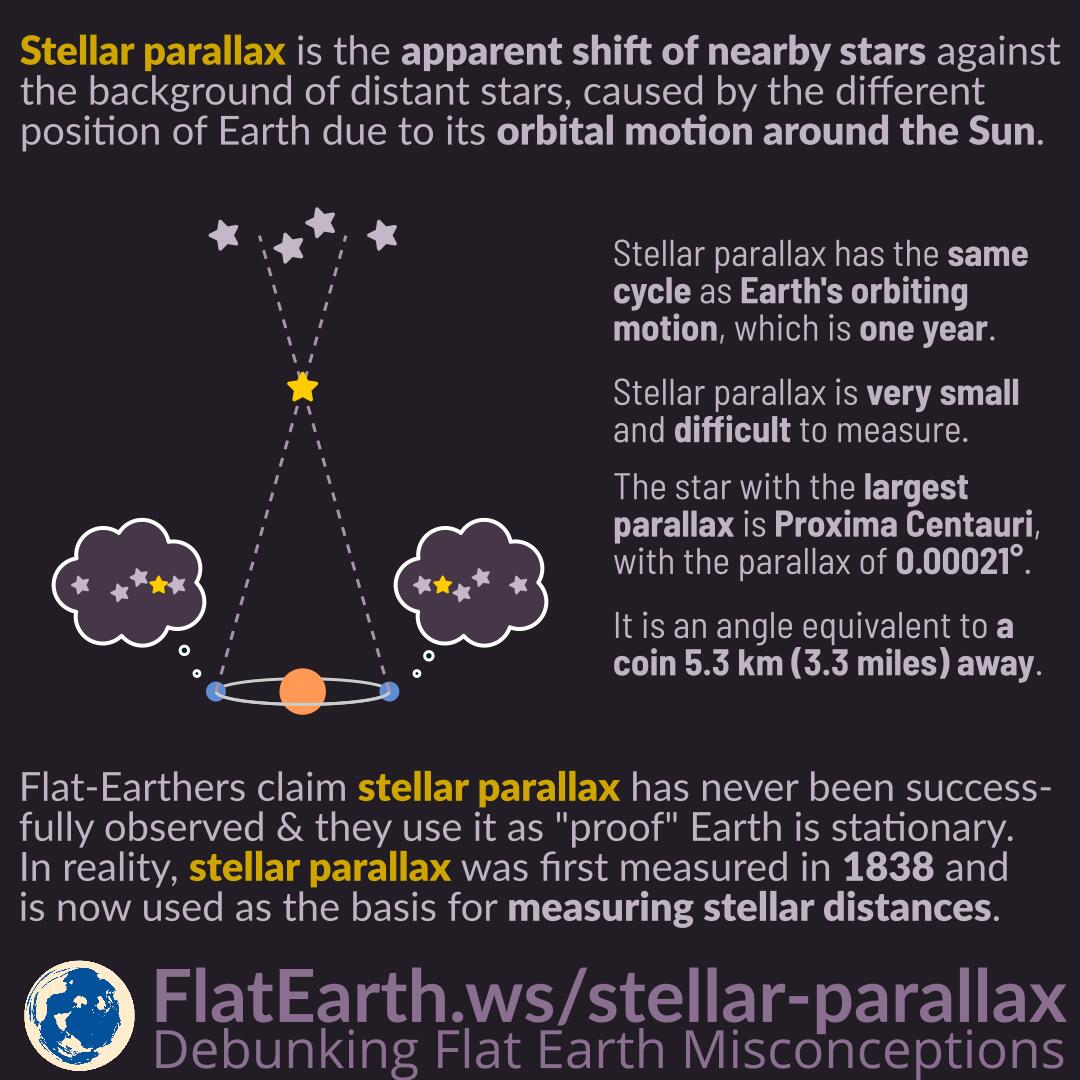
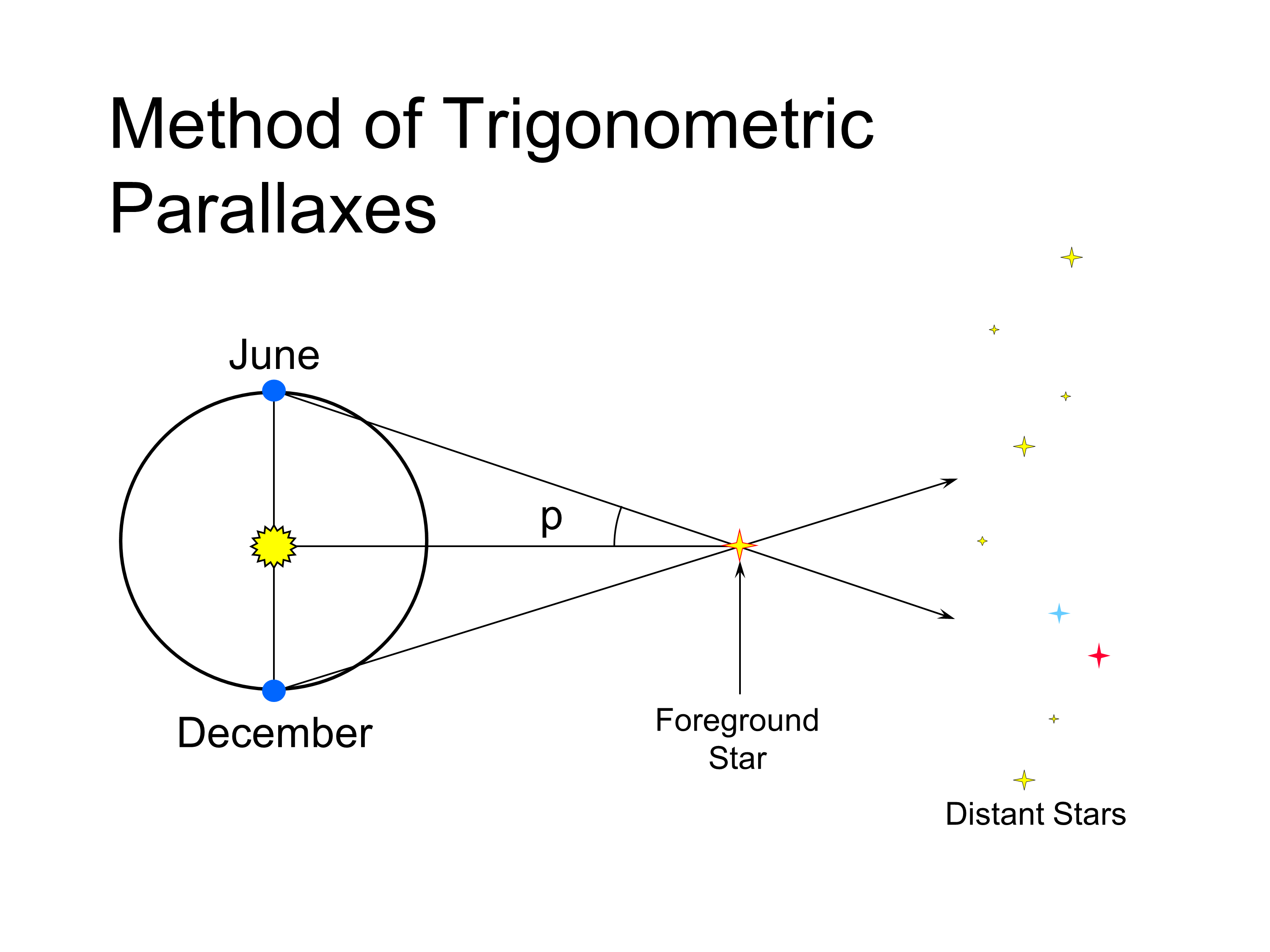
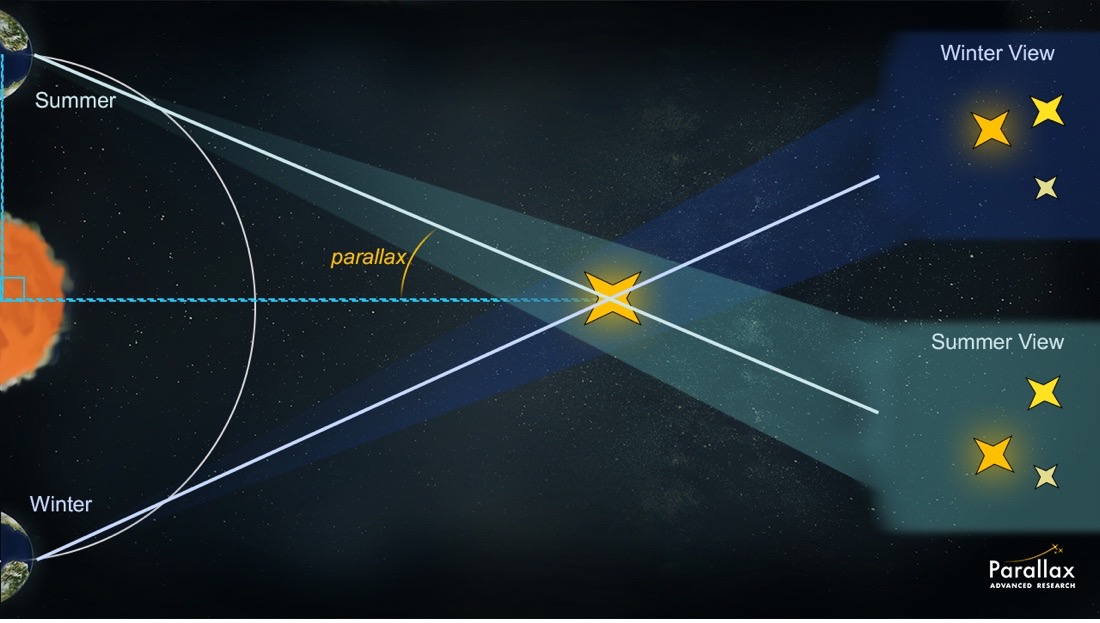
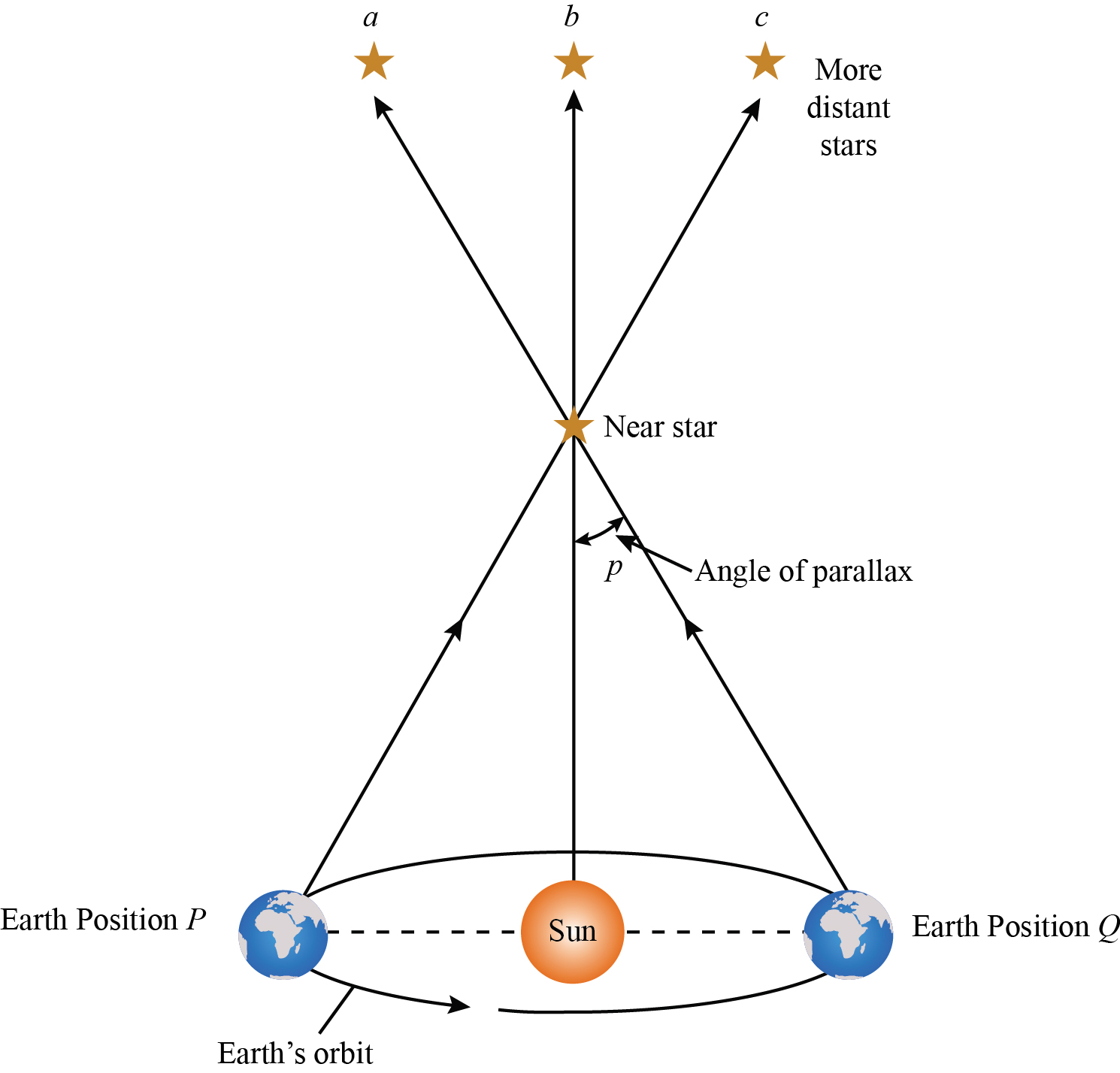
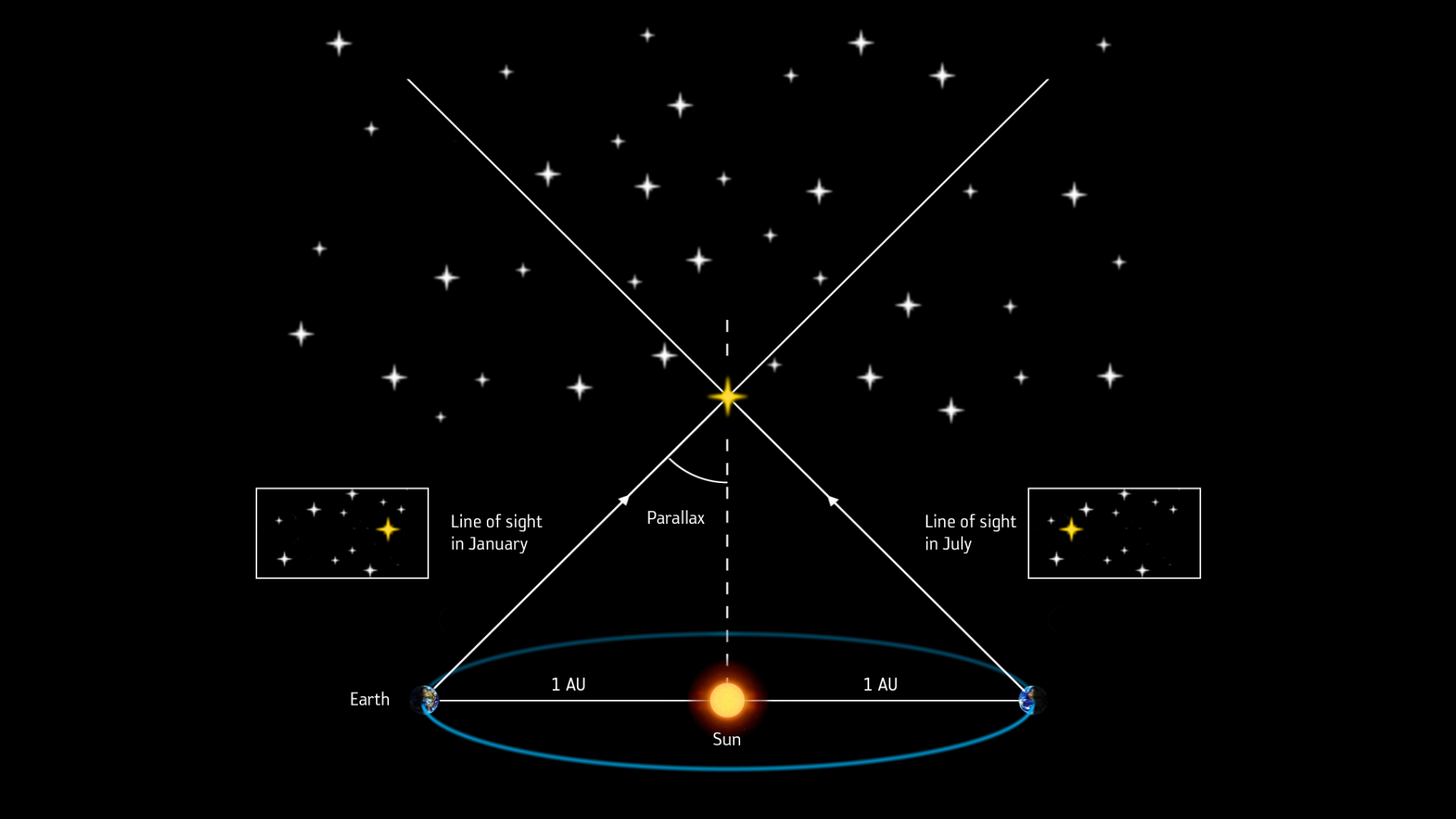
In astronomy, the parallax rule is used to measure the distances to nearby stars. By observing a star from two different points in Earth's orbit, astronomers can measure the slight shift in the star's apparent position. This shift, known as stellar parallax, is inversely proportional to the star's distance. The smaller the shift, the farther away the star is. It’s a cosmic yardstick, allowing us to map the vast distances of the universe.
This technique is crucial for understanding the scale and structure of the Milky Way galaxy. By measuring the distances to stars, astronomers can create accurate maps of our galaxy and study the distribution of stars and other celestial objects. It’s like building a three-dimensional model of the universe, one star at a time. This allows for a deeper comprehension of our place within the cosmos.
The concept of parallax has been vital in the history of astronomy, helping to shift our understanding of the universe from a geocentric to a heliocentric model. It provided empirical evidence that the Earth orbits the Sun, a revolutionary idea at the time. It’s a testament to the power of observation and measurement, and how they can transform our understanding of the world.
Modern telescopes and space missions, such as the Gaia mission, have significantly improved our ability to measure stellar parallax, allowing us to map the positions and distances of billions of stars with unprecedented accuracy. These advancements have revolutionized our understanding of stellar evolution and the structure of our galaxy. It's a continuous journey of discovery, pushing the boundaries of what we know about the universe.
Practical Tips for Utilizing Parallax
Enhancing Your Visual Creations
When using parallax in your projects, start with a clear vision. What message are you trying to convey? How can parallax help you achieve your goals? By having a clear understanding of your objectives, you can ensure that your use of parallax is purposeful and effective. It's about creating a visual experience that aligns with your overall message.
Experiment with different speeds and directions of movement. Don't be afraid to try new things and see what works best. Parallax is a versatile technique that can be used in a variety of ways. By experimenting with different approaches, you can discover new and creative ways to use parallax in your projects. It’s about finding your own unique style and approach.
Pay attention to the details. Even small changes in speed or direction can have a significant impact on the overall effect. Take the time to fine-tune your parallax implementation and ensure that it's smooth and natural. It's about creating a seamless and immersive visual experience. Good design is in the details.
Most importantly, consider the user experience. Does your use of parallax enhance the user experience, or does it distract from it? Always prioritize usability and accessibility. It’s about creating a design that’s both visually appealing and user-friendly. Remember, the goal is to create a positive and engaging experience for your audience.
FAQ: Parallax Rule and Its Applications
Addressing Common Queries
Q: What is the primary purpose of the parallax rule?
A: The primary purpose is to determine depth and distance by observing how an object’s apparent position changes when viewed from different angles. It is used in everything from everyday vision to stellar measurement.
Q: How does parallax scrolling improve a website?



















.PNG)